Mobicloud text tutorial
This is a tutorial for the MobiCloud graphical composer, in the traditional form, i.e. in HTML with pictures. If you want to see a video tutorial, check out the video tutorial page .
Contents
Introduction
The code generators Web UI is a graphical composer interface to generate DSL specifications in the MobiCloud DSL. More information on the MobiCloud DSL can be found in the MobiCloud paper in Cloudcom 2010. This tutorial follows the building of an illustrative application to show the capabilities of the composer.
The composer is available at MobiCloud Web site
Scope and Applicability
- The composer supports the basic MobiCloud specification. The current version does not support extensions.
- The composer only generates the DSL specification and the code for the targeted platforms. Compiling the generated code requires the relevant SDKs and the IDE setup.
Hello World : A Running Example
This tutorial follows the creation of a hello world program. However, unlike the traditional hello world programs that are one liners, this hello world generates rather a large amount of program code consisting of data storage, remote communication and mobile based native user interface. The rest of this tutorial describes the major components of the Web UI as well as the step-by-step instructions in creating the hello world.
Important UI components
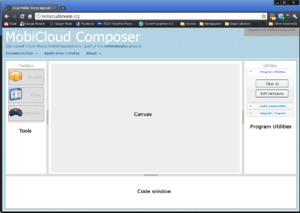
The following UI illustrates the most important components of the UI.
The Toolbox contains the Model, View and Controller objects that can be dragged on to the canvas. Canvas is the main drawing area. When objects are added to the canvas, the code window automatically updates, showing the relevant code fragments. The Utilities pane includes useful tools, such as 'clear all' and 'validate'.
Starting a Composition
Drag and drop a Model object, View object and a Controller object on to the canvas. You can move these objects around the canvas and place them wherever you like. If the objects were added erroneously, you can simply remove them by clicking on the close button on the top right hand corner of each floating object.